clone 昨天的 project
git clone git@github.com:yuhsiang/iron-man.git
cd day27/react-todo-list
yarn install
需要有 Redux 模組在 App 裡面
yarn add redux
因為 redux 只是個普通的 js library
需要這個套件幫忙將 redux 跟 react 頁面結合起來,不然會很不方便
yarn add react-redux
https://redux.js.org/advanced/asyncactions#async-action-creators
因為需要跟 firebase 要 todo 的資源,所以會跟 google firebase 上要 database 儲存的物件,這個動作前幾天有提到是非即時的,所以用 promise 包起來,現在因為使用了 redux ,雖然也可以在 view 裡面做一序列的操作,但這樣又違背了 關注點分離 的精神,所以使用這個 middleware 來幫助管理 action 處理的方法
npm install --save redux-thunk
Store在 src 裡創建 store.js 檔案
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducer';
export default function configureStore(initialState = {}) {
// 也許會多個 middlewares
const middlewares = [
thunk,
];
const store = createStore(
rootReducer, // 第一個參數 `reducer`
applyMiddleware(...middlewares)
);
return store;
}
configureStore 裡需要 reducer 所以先空的 reducer 晚點再來補 case
reducer.js
const initialState = {
list: [],
}
const reducer = (state = initialState, action) => {
switch(action.type) {
default:
return state
}
}
export default reducer;
在 index.js 加上設定
import { Provider } from 'react-redux'
import configureStore from './store'
ReactDOM.render(
<Provider store={configureStore()}>
<App />
</Provider>,
document.getElementById('root')
);
打開 App 來測試看看
yarn start
現在安裝完 redux 了,但有點難知道存放了什麼在 store 裡面,有個工具可以幫助我們查看 redux 存了什麼東西,但需要做一點事情才能辦到
沒錯!!
安裝完後會有像這樣的工具

因為我是 chrome 的使用者所以此篇就會對 chrome 比較友善
到 chrome web store https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd
下載後會在右上方出現他的 icon
接下來需要到安裝到我們的 App 裡面
再打開 store.js 檔案
因為我們已經有裝 middleware 了所以可以依照建議這樣安裝
最終成果會像這樣
import { createStore, applyMiddleware, compose } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducer';
export default function configureStore(initialState = {}) {
// 也許會多個 middlewares
const middlewares = [
thunk,
];
const composeEnhancers =
typeof window === 'object' &&
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ?
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({
// Specify extension’s options like name, actionsBlacklist, actionsCreators, serialize...
}) : compose;
const enhancer = composeEnhancers(
applyMiddleware(...middlewares),
// other store enhancers if any
);
const store = createStore(
rootReducer, // 第一個參數 `reducer`
enhancer,
);
return store;
}
節錄自 redux
Composes functions from right to left.
This is a functional programming utility, and is included in Redux as a convenience.
You might want to use it to apply several store enhancers in a row.
因為 function 可能會有呼叫順序性
像是
const love = (something) => `愛 ${something}`;
const actionEat = (food) => `吃 ${food}`;
const jerryWithAction = (action) => `jerry ${action}`;
jerryWithAction(love('睡覺')); // "jerry 愛 睡覺"
jerryWithAction(actionEat('日式料理')); // "jerry 吃 日式料理"
從右到左的意思就像是上面的例子 actionEat 在右邊會先呼叫然後再把 Output 喂給左邊的 jerryWithAction 這個 function
有興趣可以看這本書
https://jigsawye.gitbooks.io/mostly-adequate-guide/content/ch5.html
在 chrome 上面會有 icon App 安裝 dev-tool 成功後圖案會變色像是這樣
![]()
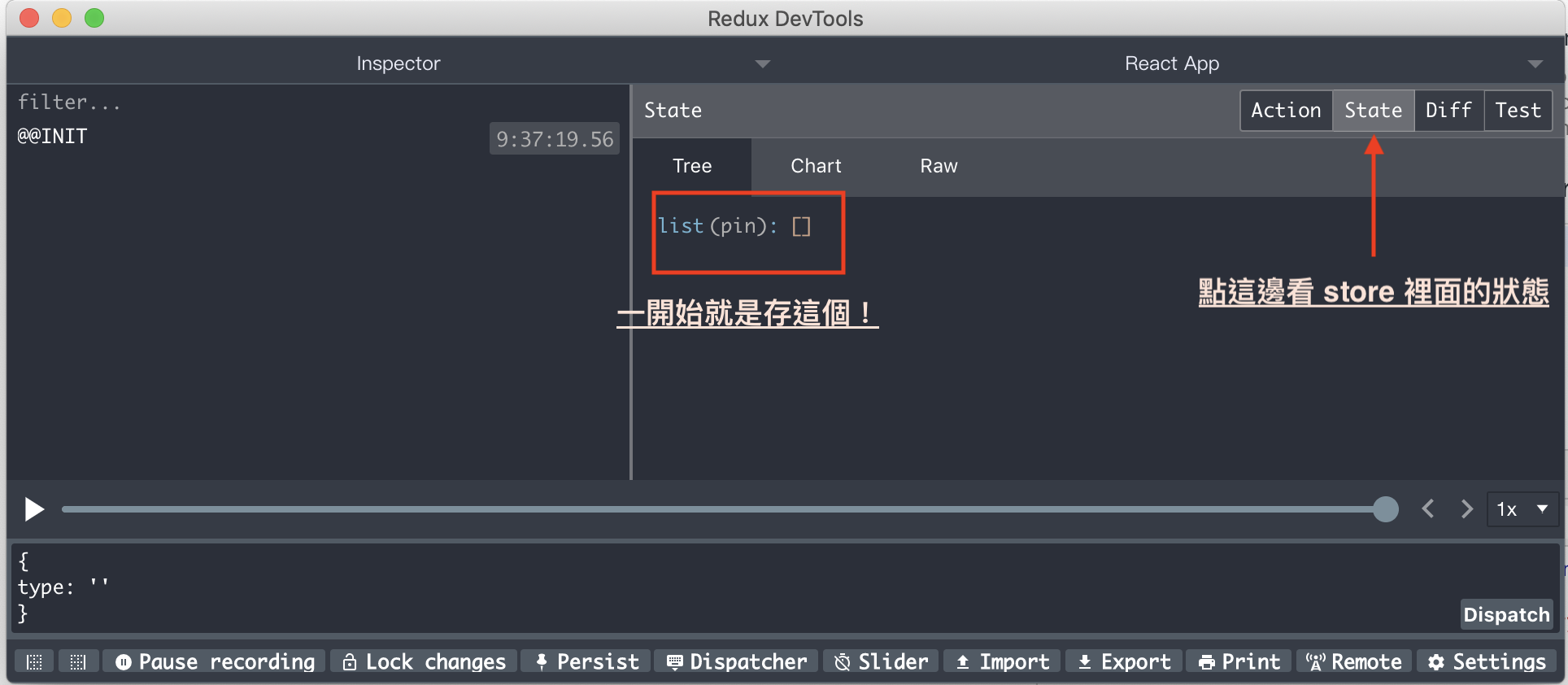
點選後會跑出來,然後點選 state 就可以看到目前存了什麼東西了

附上今天成果的 code
